本文告诉大家几个方法在 DataTemplate 绑定。
在 DataTemplate 绑定是使用次数很多的,下面我在使用新的控件 NavigationView 就需要绑定两个按钮。
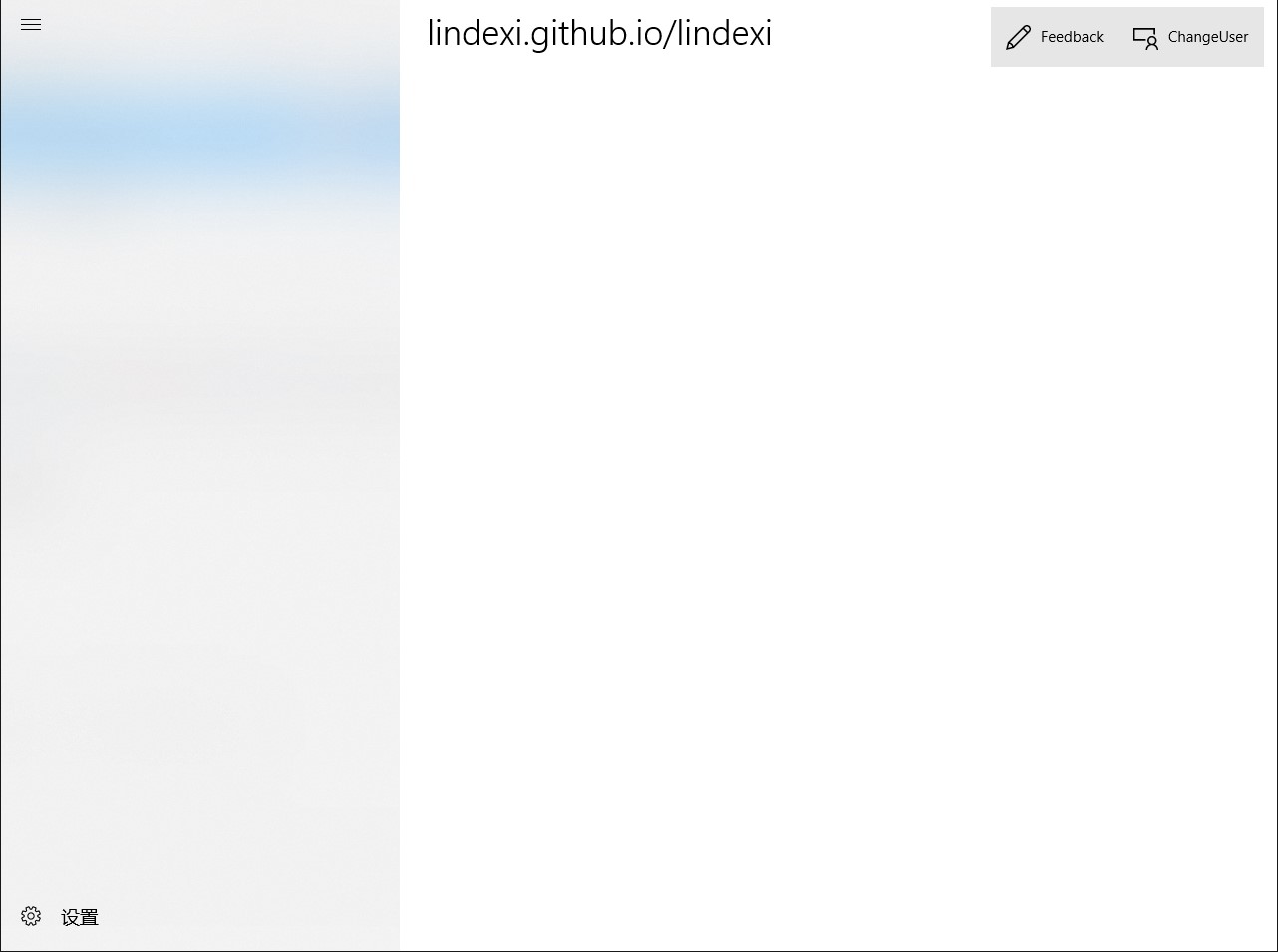
先给大家看一下界面

不要以为这个界面很复杂,实际上他需要的代码很少。
先在后台创建一个 ViewModel ,请看代码
public class ViewModel
{
public void Foo()
{
}
}
然后绑定 ViewModel ,在 MainPage 绑定就是 DataContext ,如果想知道 DataContext 的写法,请看 win10 uwp DataContext
public MainPage()
{
this.InitializeComponent();
DataContext = new ViewModel();
}
实际上界面的代码很少,请看下面
<NavigationView x:Name="NavView">
<NavigationView.HeaderTemplate>
<DataTemplate x:DataType="local:ViewModel">
<Grid Margin="24,10,0,0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<TextBlock
Margin="0,0,0,10"
VerticalAlignment="Bottom"
FontSize="28"
Style="{StaticResource TitleTextBlockStyle}"
Text="lindexi.github.io/lindexi" />
<CommandBar
Grid.Column="1"
Margin="0,0,10,0"
HorizontalAlignment="Right"
VerticalAlignment="Bottom"
DefaultLabelPosition="Right">
<AppBarButton
Icon="Edit"
Label="Feedback"
Click="{x:Bind Foo}" />
<AppBarButton
Icon="OtherUser"
Label="ChangeUser"
Click="{x:Bind Foo}" />
</CommandBar>
</Grid>
</DataTemplate>
</NavigationView.HeaderTemplate>
</NavigationView>
回到本文的问题,如何在 AppBarButton 点击绑定 ViewModel 的 Foo 函数。
实际上就是设置了 x:DataType="local:ViewModel" 就可以,方法很简单。
但是如果在那些特殊的属性绑定,如一个列表,绑定了类型是 IText 的,也就是绑定的类型可能是有多种的。除了使用列表选择还可以使用下面的方法。
x:Bind xx.DataContext.(具体类型.属性)
通过这个方式可以把 DataContext 强转为具体类型,然后拿到属性。
但是这个方法只能拿到属性,不能拿到方法。
本文会经常更新,请阅读原文: https://blog.lindexi.com/post/win10-uwp-%E5%A6%82%E4%BD%95%E5%9C%A8DataTemplate%E7%BB%91%E5%AE%9A%E6%96%B9%E6%B3%95.html ,以避免陈旧错误知识的误导,同时有更好的阅读体验。
如果你想持续阅读我的最新博客,请点击 RSS 订阅,推荐使用RSS Stalker订阅博客,或者收藏我的博客导航
 本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名林德熙(包含链接:
https://blog.lindexi.com
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。
本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名林德熙(包含链接:
https://blog.lindexi.com
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。
无盈利,不卖课,做纯粹的技术博客
以下是广告时间
推荐关注 Edi.Wang 的公众号

欢迎进入 Eleven 老师组建的 .NET 社区

以上广告全是友情推广,无盈利

